The perfect blog...
I’ve had a few people ask me why I was not maintaining some blog and I have always has some excuses to convince me why I did not. Last saturday was a conversation too many and I decided to actually give blogging a serious try this time, but where to start…
Any decent quest requires some objectives (how else will I know if I have succeeded?). So here goes… I need something that:
- supports markdown
- allows me to enter LaTeX-like formulas
- supports embedded web content
- runs as lean as possible
- does not introduce new security risks
- grants me (and me alone) full control to my data
- is simple
- grants flexibility in layout/design
- adjusts well to different screen sizes
- offers me some metrics
Machinery
I have ignored Wordpress and quickly glanced over Ghost, because I am already partial to a solution that generates static content, which is not going to change anytime soon. I do not see the need for tending databases, maintaining a CMS, setting up authentication chains between applications and datasources, and scrolling through logs containing the addresses of the numerous bots which waste my resources in an effort to find their way in.
I write much in Ruby, Python, Javascript and C family languages, so I guess any solution friendly to these languages will work for me. Jekyll was too easy to warrant moving on to test other solutions, but nanoc (Ruby), DocPad (CoffeeScript), Hyde (Python), Hugo (Go) or Hexo (Javascript) would probably suffice as well1. All basically do the same thing (generate static websites) but the approach in getting things done are obviously different. I chose Jekyll2, a popular static site generator written in Ruby and allows me to enter posts in Markdown :wink:.
Design
I’m not a designer and therefore resorted to articles and papers to find a layout that would work well.
Text
For reading I generally prefer serif fonts. The font used in LaTeX or something like Iowan, which I first encountered in iBooks, read exceptionally well.
My love for serif fonts almost had me going in that direction until I started looking into some basic typography.
Multiple sources mention sans serif fonts having higher legiblity factors to their serif counterparts whilst serif fonts are generally known to have a higher readability factor. I’m thinking “readability is what I really want, should I go for serifs?” I hardly care for readers finding one character understandable or recognizable as I expect the significance of each and every character to drown in the context of the word. The problem with serif’s, however; is that they are quite detailed and the many low-res devices still in use today will render serif fonts very unpleasant to read as put in a TNW article. The low-res screen story happens to provide the historical prologue to the pretense that sans-serif types work best on screens.
So for the sake of those ol’ skool devices let us stick with sans serif’s.
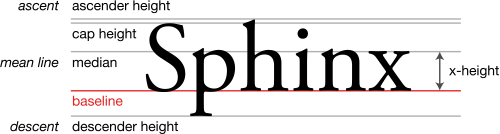
Luckily for me, not all sans serif fonts score low in readability. David Jury happened to be so friendly to explain that relatively high x-heights of sans-serif types (in comparison to their serif counterparts) render words less readable as word shapes become less obvious. If I focus on finding sans-serif fonts where the types have long ascenders and descenders I’ll be fine.

So… word shapes play significant roles in the comprehension speed of written text. What else matters? According to David Jury type sizes between 9pt to 12pt are generally considered equally readible to observers above 10 years of age. I suppose my audience fits in the “10 years and riper” category which hands us a winner… 11pts at which we should attempt to keep our lines limited to 60 characters (David Jury, About Face page 74).
Montserrat by Julieta Ulanovsky has a interesting history, looks incredible and seems like it will fit the bill… until people start complaining I will assume that it works well in the readability department.
Math
Another matter I had not yet discussed is the presentation of mathematical formulae. My go-to solution for web-math is MathJax. What can I say I’m a \(\TeX\) guy :wink:. Anyways the quadratic formula looks as slick as it looks in \(\LaTeX\) documents if printed like \(\large x = \frac{-b\pm\sqrt{b^2-4ac}}{2a}\).
Color
I love darkness… pun intended! I mostly work from terminal screens so I’m very comfortable looking at dark screens. I tried white text on a black background first.
It seems that the object of our focus determines a lot in terms of vocal comfort. Reading white text on a dark background will have one fixated on white content, which happens to stimulate all three types of cones in the retina. White on black is therefore quite strenuous on the human eye. Anthony recommended the use of black text on a light, somewhat gray-ish, background in his post. All to reduce the amount of light reflected back at your delicate eyes. It makes sense.
As for color, as long as there is sufficient contrast between the text and the background, many color combinations are possible. However, most studies have shown that dark characters on a light background are superior to light characters on a dark background (when the refresh rate is fairly high). For example, Bauer and Cavonius (1980) found that participants were 26% more accurate in reading text when they read it with dark characters on a light background. Moreover, a survey by Scharff, et al. (1996) revealed that the color combination perceived as being most readable is the traditional black text on white background. However, it is common for websites (such as this one) to have an off-white background in order to reduce the flicker and glare associated with white backgrounds.
The fragment cited above is from the Michael’s paper Criteria for optimal web design (designing for usability), which I stumbled upon through a stackexchange question.
Layout
I haven’t put too much thought into the layout. I wanted it simple. Long sentences, being difficult to track have been listed as no-go’s. A usability paper by J. Ryan Baker, titled Is Multiple-Column Online Text Better? It Depends! does a great job at establishing which alignment and column strategies work well for online content. I have taken the liberty of assuming that some of the penalties for one-column texts are to be attributed the the lenght of the lines. Especially in the full-justified single-column text I had a hard time in keeping track of my position when finding my way from the end of a line to the beginning of its successor. A fully justified two-column section, in which each column contains somewhere between 35 to 50 characters is a option I can now back with common-sense and hard numbers.
Embedded Content
Personally I hate scrolling through pages of only text. Somewhere along the line I will need to embed content into posts just to spice things up and provide relevant content within the same page.
Nowadays any decent online service provider offers a quick way of embedding content into webpages.
Twitter, Youtube, Spotify and Instagram, among others, offer the ability to embed content using iframes. My sample of nicely styled content (as in proper width and corresponding heights) is demonstrated beneath…
Those days when nothing seems to work :P… that’s when I abandon the code and turn to the piano #coders #block
— David Asabina (@vidbina) December 29, 2013The embedded content from the different providers above is styled using a
smart solution documented by Marc Hinse which in fact is a
variation to the padded box. Hinse’s method uses paddings
in a pseudo block element (the before) to force containing divs to
certain sizes. The contents of the containing div are then absolutely
positioned to ensure all containing elements start on top of each other and
share point (0, 0) as their origin within the cathesian coordinate system. With
all the elements lying on top of each other we simply have to render the
before element invisible by setting its opacity, z-index or
background and inflate the before div to force its container to
the right size in terms of width and height.
This solution is most interesting because of the aspect-ratios and other dimensional properties you will be able to assign to page elements but I will get to that in a short bit.
.element {
width: 100%;
display: block;
overflow: hidden;
}
.element > * {
width: 100%;
}
.video, .spotify, .instagram {
display: block;
position: relative;
}
.video *, .spotify *, .instagram * {
top: 0;
left: 0;
bottom: 0;
right: 0;
position: absolute;
width: 100%;
height: 100%;
}
.video:before, .spotify:before, .instagram:before {
content: "";
display: block;
}
Adding a embedded item to my page simply requires the addition of the iframe’s
in divs of the .element class. Even with the width or height
attributes set on the iframe the styles will still ensure that the iframe
fills up its container.
<div class="element spotify">
/* copy the iframe from the embed snippet provided */
<iframe src="https://embed.spotify.com/?uri=blahblah" ...> </iframe>
</div>
The iframe does not support much styling unless you are willing to try your hands at setting element-level styles on the ugly ducklings using javascript. I felt that a pure-CSS solution would be the cleanest way out for this specific problem.
The dimensions for several embedded elements are coded into the css using the
padding-top and padding-bottom properties. Spotify for instance
displays a square record cover with a 80px control bar on top. The
width-to-height ratio for the image is 1:1 resulting to the padding-top: 100%
line. I want to reserve space that is at least as high as it is wide. The
remaining 80 pixels are dealt with by the padding-bottom property.
padding. Instagram pretty much has the same story but requires 98 pixes in
additional padding for the information above and beneath the square image.
Videos will be displayed in a 5:3 aspect ratio which coincides with Native
Super 16mm film as listed on wikipedia and only deviates from
the golden ratio by a percent :wink:.
.instagram:before {
padding-top: 100%;
padding-bottom: 98px;
}
.spotify:before {
padding-top: 100%;
padding-bottom: 80px
}
.spotify.small:before {
padding-top: 0;
}
.video:before {
padding-top: 60%;
background: yellow;
}
Images
If there is a place for embedded content, images need to be convered as well. Due to the small width of my page layout, I had to consider alternatives for presenting larger images. I came up with an approach that may be both intrusive and helpful. Since I will feature a lot of screenshots on this page, I need a bit more than 500 to 600 pixels in width. However, I don’t need my readers to gaze at large pictures at all times and therefore considered zooming an image on hover.
In CSS one can specify a scale3d transform on a hover as demonstrated in the
following snippet that just doubles the size of an image on the along the $x$
and $y$ axis.
#img_x:hover { transform: scale3d(2, 2, 1); }
This solution is far from elegant, in fact it is rather nasty but what it boils down to is me
- iterating over every image contained in a container with
the classes
elementandimg, - calculating the $x$ and $y$ scaling factors to get an image zoomed to something close to original size and
- adding the calculated styles to a
<style>block in the header:
(function() {
var els = document.querySelectorAll('.element.img');
var style = document.createElement('style');
style.appendChild(document.createTextNode(''));
document.head.appendChild(style);
for (var i = 0; i < els.length; i++) {
(function(div, id) {
// give every picture container a unique id
// id is used to describe the hover transform style
div.id = 'img_' + id;
var img = div.getElementsByTagName('img')[0];
// load image
var image = new Image();
image.onload = function() {
// get the image dimensions after it is loaded
img.src = this.src;
// calculate scaling factors
var sx = this.width/img.width;
var sy = this.height/img.height;
// build style for this specific image
var styleText = '#img_' + id +
':hover { transform: ' +
'scale3d(' + sx + ', ' + sy + ', 1);' +
'}';
// add style to style block
style.sheet.insertRule(styleText, 0);
};
image.src = img.src;
img.src = "";
})(els[i], i);
}
})();

I guess I’ve got it all covered.
Time to start bloggin…
-
There is a plethora of static site generators out on the web today (october 2015). As for me, I’m still using Jekyll but have heard a great deal about for a nice overview visit https://staticsitegenerators.net/ where Jekyll, by merits of its Github stars is still one of the leading static site generator projects :wink: ↩
-
Rolling with Jekyll proved to be a great choice since I currently host my site on Github pages. Github offers a static site hosting service which will generate Jekyll sites after as little as an upstream push. ↩